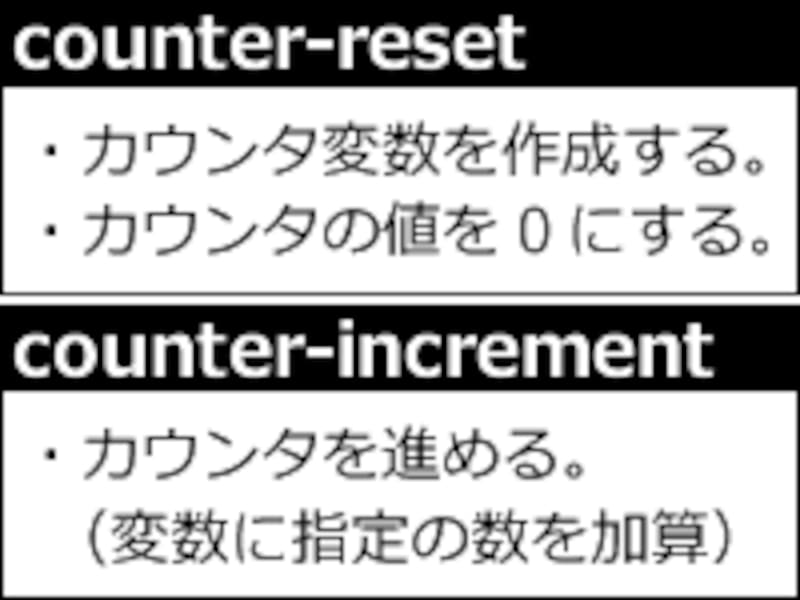
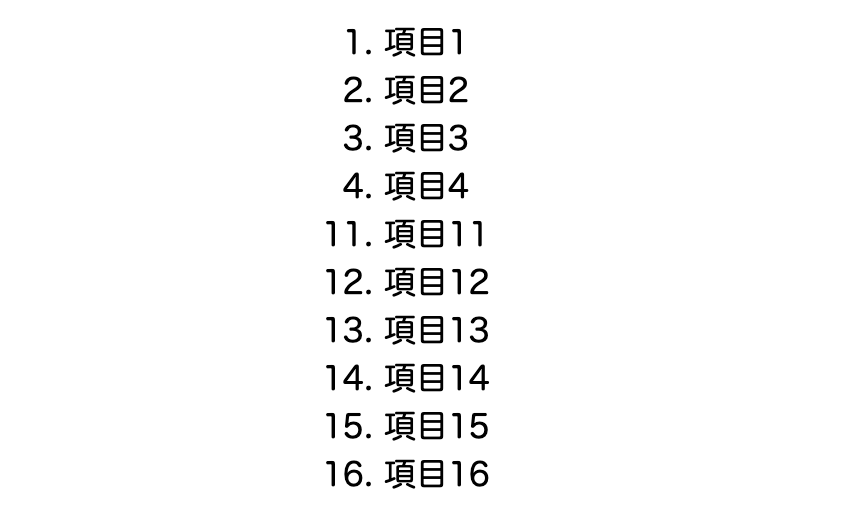
Html Ol Counter-increment 任意の番号から始める方法

Cssのcounter Incrementを使って簡単に自動で連番をつける方法 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

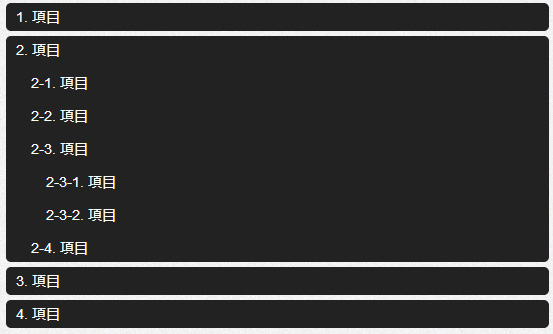
Htmlの順序リスト Ol に深さに応じて連番を付けるcss例

2 4 Cssで 表 テーブル のセル内に自動で連番を振る方法 ホームページ作成 All About


Css Ol Liのリストの数字のカウントを変更する方法 ディレイマニア

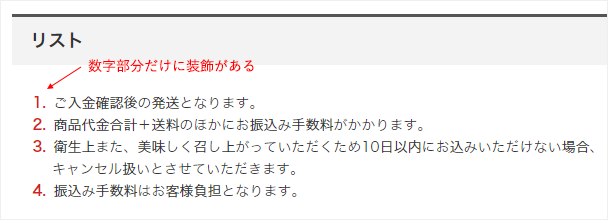
Ol の番号だけ装飾するには Cssカウンタを使ってみた 株式会社グランフェアズ
Cssカウンタで入れ子olリストに番号を付与する方法 ある計算機屋さんの手帳

Css Counterを解説 ナンバリング 連番 を挿入 Shu Blog

Cssカウンターって知ってる 要素に自動でナンバリング 数字 しよう 銀ねこアトリエ

Counter Incrementプロパティを使って自動連番を実現する Mororeco

Html Olタグで順序ある箇条書きの使い方まとめ アレンジ方法 ポテパンスタイル

Ol の番号だけ装飾するには Cssカウンタを使ってみた 株式会社グランフェアズ
You have just read the article entitled Html Ol Counter-increment 任意の番号から始める方法. You can also bookmark this page with the URL : https://jamesonzasqy.blogspot.com/2022/09/html-ol-counter-increment.html
0 Response to "Html Ol Counter-increment 任意の番号から始める方法"
Post a Comment